本日、新しいWebサービス(と言えるのかわかりませんが)を公開しました。
本日とはいっても、既に一ヶ月ほど前からネット上には上げてありますし、ツイッターでもつぶやいているので、半公開状態ではありましたが・・。
特に告知もしていなかったので、今回、当ブログで取り上げることを、公開日としてみました。
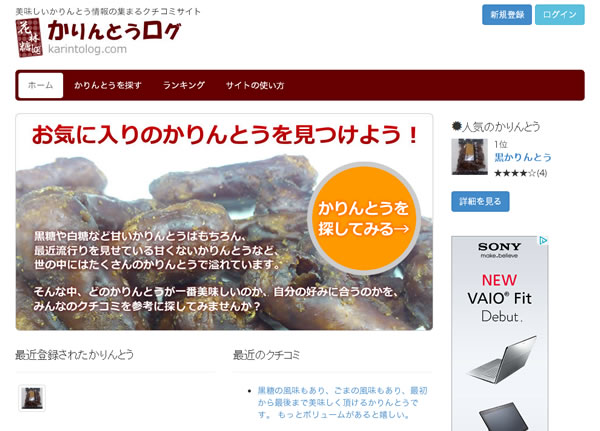
かりんとうログ(karintolog.com)
美味しいかりんとう情報の集まるクチコミサイト

今回の開発の流れを、記録として残しておきます。
開発を始めた時点でのスキルと教材
開発を始める前の状況
DBを使用した開発は今回が初めて。
2年ほど前に丸一日、ドットインストールでMySQLなど学習したがそれっきりの状態。
基本的なHTML、CSSの知識はあり、簡単なPHPの扱いはできる。
開発する為に、事前にXAMPPでローカル開発環境を準備。
少し前にWordPressのテンプレートを一から作成した。(当ブログ)
作成時のスキル
- HTML
- CSS
- PHP
教材
- ドットインストール(http://dotinstall.com/)
- 上記サイトで分からない範囲や引っかかった部分については、その都度検索して調べる
開発の流れ
必要な技術のほとんどはドットインストールを見よう見まねで習得しました。
上記の「作成前のスキル」も、ドットインストールで学べるので、HTMLすら触ったことがなくても同じようなサイトは作れると思います。
★ドットインストールで学習したレッスン
Bootstrap 3.0入門 (全17回)
http://dotinstall.com/lessons/basic_twitter_bootstrap_v4
全体のデザインのベースとして使用
デザインのクオリティを気にせず作成できるので、結果的には開発スピードは上がったかも
デザイン・HTML・CSSに自信のある人はない方がスムーズな気がする
(のちのち後悔した部分もありますが)ユーザー管理をするWebサービスを作ろう (全19回)
http://dotinstall.com/lessons/sns_php_v2
→今回のシステムの中核となる部分を学習
ユーザー登録の機能はもちろん、かりんとう情報の登録もこちらで学習したことを応用して作成しました。
また、登録情報の一覧表示のレッスンもあるため、クチコミの表示などにも使えました。
気づけば今回のサイトの大部分をこちらを応用して作成しています。PHPで作る「画像掲示板」 (全18回)
http://dotinstall.com/lessons/upload_image_php
→かりんとうの画像をアップするためのプログラムを学習
この辺りから、上記「ユーザー管理」と合体させて作業を進めたり、
自分の作りたいものに合わせていき複雑になってくる
(画像を複数同時にアップする場合のレッスンがあると嬉しかった)PHPで作る「ページング機能」 (全10回)
http://dotinstall.com/lessons/paging_php_v2
→かりんとうの一覧ページで、ページ送りをするために学習
「Bootstrap」のpaginationと合わせて見栄えのいいページング機能が出来ました。ツイッターボットを作る (全10回)
http://dotinstall.com/lessons/twitter_bot_php
→システムが出来上がってきた後半には集客の為(?)に学習
定期的につぶやくのが苦手なものぐさな性格なので、ボットに自動でツイートさせるために作成
更新があった場合に新着の商品をつぶやいたり、定期ツイートなど、フォローしてウザくならないように調整中です。
以上が、今回の主な学習内容です。
他にも、軽く行き詰まった時には、同サイトのPHP入門やMySQLなどのレッスンを見てみたり、検索エンジンで調べたりして開発を進めていきました。
【1】サイトの構成を考える
テーマ・コンセプトなどから、ターゲットは誰か、どんなデザインがいいかなどの構想を練っていき、レイアウト・デザインを構成していきます。
今回はザックリとした構想があっただけで、デザインやレイアウトなどは作りながら考えました。
サイトの目的は、完全に自分の趣味で「かりんとう」の情報を集約するサイトがあったらいいなと考えたことが始まりです。
自分一人での情報収集では限界があるし、その場合ノートにでもメモっておけば済むので、折角ならばサイトとして公開して同じような嗜好の人にも協力してもらおう、情報をシェアしようという想いで作成しました。
なので、必要なコンテンツや機能は自ずと決まりました。
■主なコンテンツ・機能一覧
- かりんとう情報ページ
・・・なにはともあれ、かりんとうの情報は最低限必要 - かりんとうランキング
・・・人気のかりんとうなど探しやすくするためにランキング形式で表示できるように - DB(MySQL)でのデータ管理
・・・ユーザー情報やかりんとう情報などのデータの管理 - ユーザー登録機能
・・・ユーザー登録制にすることでいい加減なデータの入力を制限し荒らしの防止になるかもと思い構築 - かりんとう登録機能
・・・ユーザー登録した人がだれでもかりんとうが登録できるように - クチコミ機能
・・・多くの人が美味しいと思うかりんとうを見つけやすくするためにクチコミ機能を作成 - その他、お気に入り機能やかりんとうの画像アップロードなど
【2】サイトのベースレイアウトを作成
ヘッダーがあって、サイドバーがあって・・・といったような大まかなレイアウトを、実際にコーディングしながら作成していきました。
Bootstrapの使い方の学習と合わせて進めていたので、Bootstrapありきの構造になってしまい、後々修正するハメに・・。
活用レッスン・・・Bootstrap 3.0入門
【3】ユーザー登録機能の開発
この部分に関してはほぼ、レッスン通りの作成。
後々項目の数を増やしたり調整しました。
活用レッスン・・・ユーザー管理をするWebサービスを作ろう
【4】かりんとう登録機能の開発
基本的には、ユーザー登録機能と同じことの繰り返し。
ログイン状態でないと登録フォームに入れないようにしたりなど表示上の動きや、
編集する場合にDBからデータの取得&更新を調べながら設定。
同時に、オモテのページ(商品詳細ページ)も作成。
適当にBootstrapであったプログレスバーを付けてみたり遊んでみました。
活用レッスン・・・ユーザー管理をするWebサービスを作ろう
【5】画像アップロード機能の開発
個人的には今回一番の難所でした。
かりんとう登録機能に画像のアップロード機能を追加。
基本となる画像のアップロードはドットインストールのレッスンで学習。
ただし、複数画像の同時アップロードに関しては解説が見当たらなかったので、
適当に検索して調べながら作成。
いい加減なコードだけどなんとか動くようにはなった。
活用レッスン・・・PHPで作る「画像掲示板」
【6】クチコミ機能の開発
クチコミの評価項目が中々決まらず進めづらかった部分。
とりあえずは暫定的に項目を決めて進行。
また、データをかりんとう情報とどう分けるかを考え、
別DBにデータを持つことにしました。
コレにより、ひとつのかりんとうデータに複数のクチコミデータを表示し、
評価の平均も出せるようになりました。(クチコミサイトなので当然ですが)
【7】ランキング機能の開発
クチコミにより付いた評価によって、ランキングを表示するようにしました。
先述したクチコミ評価の平均を取得して、高得点順に並ぶように設定。
今のところは単純に平均した数値で、精度が低いので(※)今後の修正課題。
※例:一人の人が★5を付けたら1位が確定してしまう。
【8】マイページの作成、お気に入り登録機能作成
ユーザー登録して貰うので、何か使える機能が必要と考え、お気に入り機能を作成。
他にはこれまで登録した商品の一覧と、編集した商品の一覧を取得して表示。
現状、ユーザー情報の編集ができないので、編集機能の追加が早々に必要。
【9】デザインの調整
Bootstrapで後悔した部分。
可変レイアウトは端末のサイズを問わず便利ですが、
デザインをよく考えないと可変で崩れてしまう。
containerを使って固定幅風にはなっているが、
ウインドウ幅を狭くすると段階的に幅が変わり、画像の配置が難しい。
デザインを各レイアウトで何パターンも作成するのは難しい(めんどうくさい)ので
PCとスマホの2段階と考え、固定幅に変更。(スマホでは崩れるので要調整)
また、IE8以前のブラウザだと崩れているようなので、対応するか迷い中。
デザインを調整する中でBootstrapとPHPでページング機能も作成しました。
活用レッスン・・・Bootstrap 3.0入門、PHPで作る「ページング機能」
【10】ソーシャル機能の設置
ソーシャルに関しては、twitterとFacebookの設置を検討。
先ずはトップページに、タイムラインとウォールが流れるように設定。
更新が苦手なので、twitterはボットを作成して、FacebookはTwitterと連携して同じ内容を発信。
今後はかりんとうページにもソーシャルボタンを、
さらに、はてブボタンとGoogle+も設定予定。
【11】ツイッターボットの作成
継続的に情報を発信するために、ボットを作成しました。
発信する内容は、新着の情報を流すことと、適当にかりんとうネタをつぶやくこと。
ドットインストールを見ながら作成して問題なくテストツイートは完了。
あとはデータベースから情報を取得して、新規登録があるか、情報の編集があるかを
随時チェックして、更新があれば更新されたページを発信。
なければ定形のテキストをランダムで発信するように設定しました。
活用レッスン・・・ツイッターボットを作る
【12】本番環境でテスト
(実際にはツイッターボットの時点で本番環境でしたが)
本番環境にデータをアップして、DBを一度空に。
DBにデータがないことで色々とエラーが出てしまったので、エラーを潰していきます。
そして一度自分で、ユーザー登録→かりんとう登録と動作確認をしてみて・・
画像のアップロードができないなど不具合が出てくるので調整。
(ほとんどはパスが違っていたり、パーミッションが違ったりです)
とりあえず以上で完成です!
とは言っても、まだまだ完成していない部分や設置したい機能、コンテンツがあるので、随時開発していきます。
最後に・・・
実際に制作に取り掛かってから2ヶ月ほどかかりましたが、実際には平日働きながら、土日はゴロゴロと何も手を付けないこともあり、まじめに取りかかれば一ヶ月もあればさくっと出来る内容だとは思います。
特に後半、大体できてきたところで、安心感からかモチベーションが維持できずにペースががくっと落ちたりもしました。
それでも、コツコツと会社の昼休みや帰宅電車の中、土日にコーヒーを飲みながらの開発で、とりあえず形として完成したので、飽き症を自覚している身としては、ホッと胸をなでおろしております。
最後になりますが、かりんとう好きな方は、ぜひお気に入りのかりんとうをメモ代わりにでも登録して皆さんにシェア、そして、未だ見ぬ美味しいかりんとうを見つけてもらえたら、製作者として何よりも嬉しいです。
何卒、かりんとうログをよろしくお願いいたします。
かりんとうログ(karintolog.com)
美味しいかりんとう情報の集まるクチコミサイト




コメント